
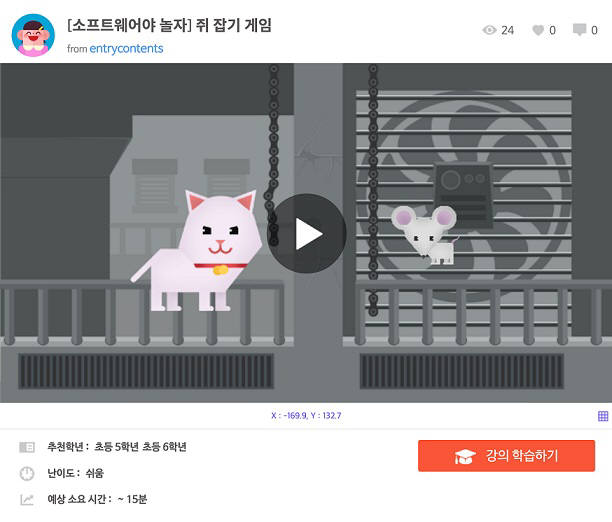
오늘 만들 작품이 있는 페이지에 접속하고(goo.gl/Y3uNsP) 화면 중앙에 시작하기 버튼을 클릭해요. 마우스를 움직이면 고양이가 마우스를 따라와요. 쥐는 화면을 이리저리 돌아다니네요. 마우스를 움직여 쥐를 잡아 볼게요.
고양이와 쥐가 서로 만나면 어떤 일이 일어나나요? 고양이는 `잡았다!`라고 말하고 얼굴 표정이 잠깐 바뀌어요. 쥐는 잠시 사라졌다가 다시 등장해요.
이제 이 게임을 어떻게 만드는지 알아볼까요? [강의 학습하기] 버튼을 클릭해요.
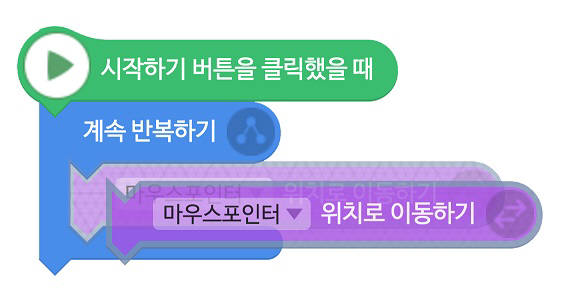
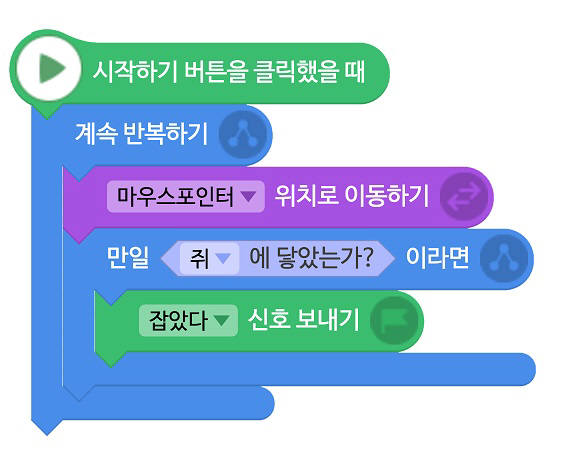
먼저 게임이 시작되면 고양이가 마우스를 계속 따라오도록 만들어 봐요. 고양이 오브젝트를 클릭하고 [흐름]에서 `계속 반복하기` 블록과 [움직임]에서 `마우스포인터 위치로 이동하기` 블록을 사용해 아래처럼 코드를 만들어 볼게요.

이어서 고양이와 쥐가 서로 만났을 때 앞에서 살펴본 행동을 하도록 해보죠. [흐름]에서 `만일 ~이라면` 블록과 [판단]에서 `쥐에 닿았는가` 블록을 연결해 고양이가 쥐에 닿았을 때만 특정 명령을 실행하도록 코드를 만들어요. 또 [시작]에서 `잡았다 신호보내기` 블록을 가져와 `만일 ~이라면` 블록 안에 넣어요. 완성된 코드는 다음과 같아요.

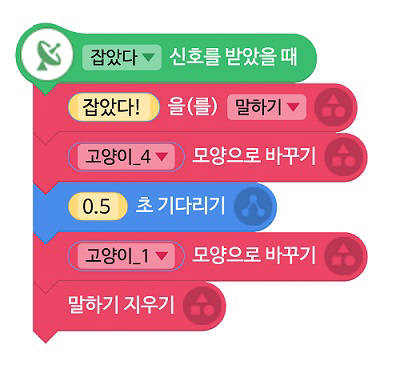
이렇게 코드를 만들면 고양이가 쥐와 만날 때마다 `잡았다` 신호를 보내요. 이제 `잡았다` 신호를 받았을 때 고양이가 말을 하고 얼굴 표정이 잠깐 바뀌도록 해 볼게요. [시작]에서 `잡았다 신호를 받았을 때` 블록을 가지고와서 그 아래에 [생김새]에서 `말하기` `모양으로 바꾸기` `말하기 지우기` 블록과 [흐름]에서 `~초 기다리기` 블록을 가져와 연결해요. 다음과 같이 코드를 완성했다면 [시작하기]를 눌러서 고양이가 쥐와 만날 때 어떤 일이 일어나는지 살펴볼게요.

그런데 뭔가 이상한 점이 있어요. 쥐는 움직이지도 않고, 고양이를 만났을 때 사라지지도 않네요. 아직 우리가 쥐와 관련된 코드를 작성하지 않았기 때문이죠.
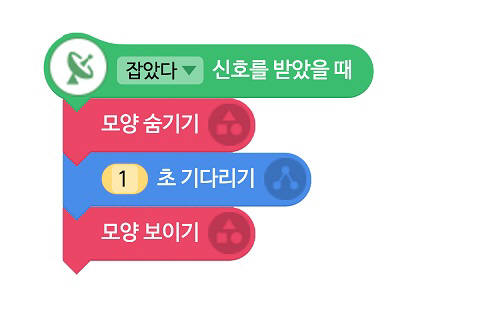
시작하기 버튼을 눌렀을 때 쥐가 화면 속에서 이리저리 도망 다니도록, 또 고양이와 닿았을 때는 잠시 사라졌다가 다시 등장하도록 쥐 오브젝트를 누르고 다음과 같이 코드를 작성해요.


드디어 게임이 완성됐어요. 혹시 게임이 너무 단순하다고 느껴진다면 제한시간 기능을 추가하거나, 다른 오브젝트를 추가해 나만의 쥐잡기 게임을 만들고 친구들에게 자랑해 보세요!
도움말=김종훈 엔트리 연구원,
김지선기자 river@etnews.com