
오늘 만들 작품이 있는 페이지에 접속하고(https://goo.gl/Zchf47) 화면 중앙의 시작하기 버튼을 클릭해요. 연필은 마우스를 계속 따라 다녀요. 마우스를 클릭한 상태로 마우스 위치를 이동시켜 볼게요.
마우스를 클릭하고 떼면 그림이 그려져요. 팔레트의 물감을 클릭하면 연필의 색깔이 변하고, 오른쪽 아래 버튼을 클릭하면 연필의 굵기가 변해요. 지우개를 누르면 그렸던 그림이 지워져요.
이제 이 프로그램을 어떻게 만드는지 알아볼까요? [강의 학습하기]버튼을 클릭해요.
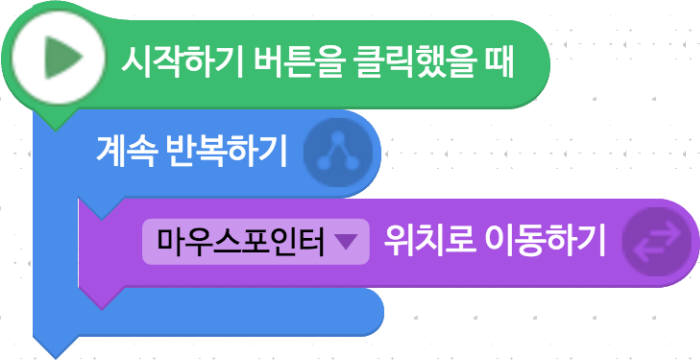
먼저 연필이 마우스를 계속 따라다니게 해봐요. [흐름]에서 `계속반복하기`와 [움직임]에서 `~위치로 이동하기`를 가져와 연필 오브젝트에 (1)과 같이 코드를 작성해요.

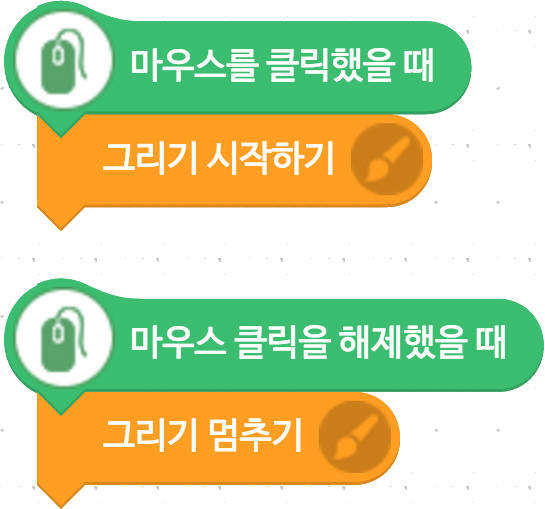
다음으로 마우스를 클릭했을 때는 그림을 그리고 마우스를 뗀 상태에서는 그림이 그려지지 않도록 (2)와 같이 코드를 작성해요.

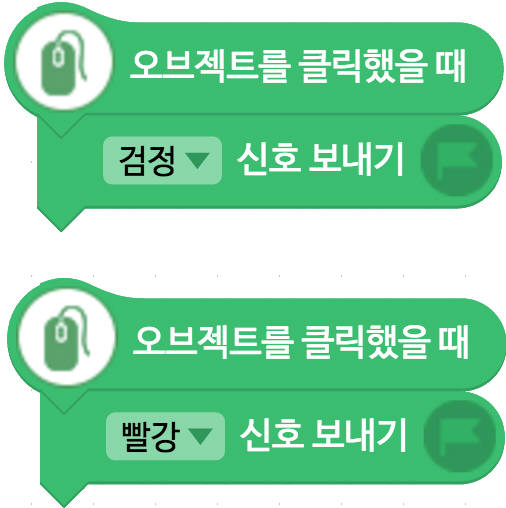
이번에는 팔레트 물감들을 클릭했을 때 연필의 색깔이 바뀌게 해봐요. 먼저 [속성]-[신호]-[신호추가]를 차례대로 눌러서 `검정` `빨강`신호를 만들어요. [시작]에서 `오브젝트를 클릭했을 때` `~신호 보내기`를 가져와 각각의 물감 오브젝트에 (3)과 같이 코드를 작성해요.

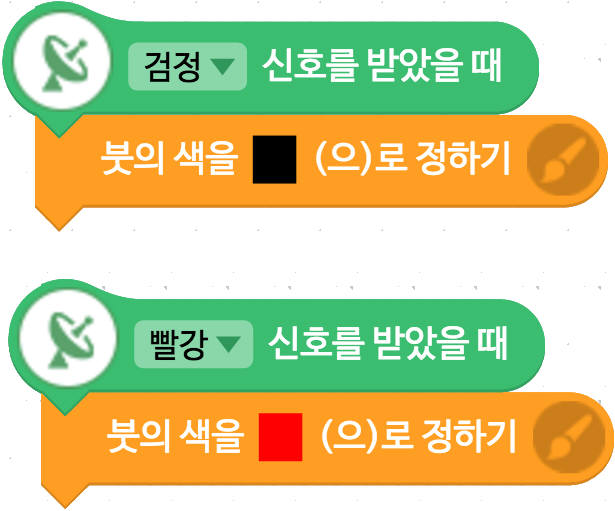
검정색 물감과 빨간색 물감 오브젝트를 클릭하면 각각 `검정` `빨강` 신호가 발생해요. 이제 이 신호를 받아서 연필의 색깔이 바뀌게 해봐요. 연필 오브젝트를 클릭하고 [시작]에서 `~신호를 받았을 때`, [붓]에서 `붓의 색깔을 ~으로 정하기`를 연결하고 (4)와 같이 코드를 작성해요.

앞, 뒤 버튼을 눌렀을 때 연필의 굵기가 커지거나 줄어들게 하는 것도 앞선 방식과 같아요. `굵기 키우기` `굵기 줄이기` 신호를 만들고 각각의 버튼에 (5)와 같이 코드를 작성해요.

이제 연필이 `굵기 키우기` `굵기 줄이기` 신호를 받아서 굵기를 키우거나 줄이도록 연필 오브젝트를 클릭하고 (6)과 같이 코드를 작성해요.
지우개를 눌렀을 때 `지우기` 신호를 발생시키고 그림이 다 지워지게 하는 것은 스스로 해결해 봐요. 드디어 작품이 완성됐어요. 물감의 색을 추가하거나, 붓의 투명도를 바꿀 수 있는 버튼을 추가해 나만의 그림판을 만들어 보는 것은 어떨까요?
도움말=송상수 엔트리교육연구소 연구원,
김지선기자 river@etnews.com